View Visio files
View Visio files in C#
GroupDocs.Viewer for .NET (which is a part of Conholdate.Total for .NET) provides you a way to render your Visio diagrams in HTML, PDF, PNG, and JPEG formats. You do not need to use Microsoft Visio or other diagramming software to load and view Visio files within your .NET application (web or desktop).
To start using the GroupDocs.Viewer API, create a Viewer class instance. Pass a document you want to view to the class constructor. You can load the document from a file or stream. Call one of the Viewer.View method overloads to convert the document to HTML, PDF, or image format. These methods allow you to render the entire document or specific pages.
Render Visio files as HTML
Create an HtmlViewOptions class instance and pass it to the Viewer.View method to convert a Visio file to HTML. The HtmlViewOptions class properties allow you to control the conversion process. For instance, you can embed all external resources in the generated HTML file, minify the output file, and optimize it for printing.
Create an HTML file with embedded resources
To save all elements of an HTML page (including text, graphics, and stylesheets) into a single file, call the HtmlViewOptions.ForEmbeddedResources method and specify the output file name.
using GroupDocs.Viewer;
using GroupDocs.Viewer.Options;
// ...
using (var viewer = new Viewer("flowchart.vsdx"))
{
// Create an HTML file for each drawing page.
// {0} is replaced with the current page number in the file name.
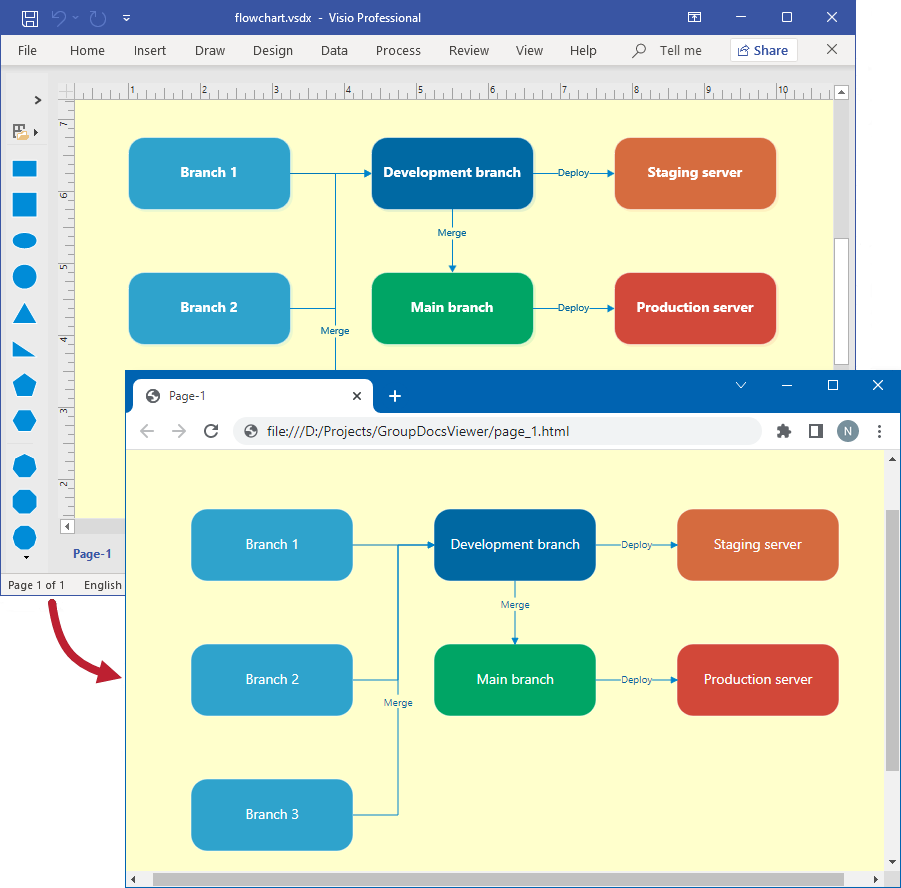
var viewOptions = HtmlViewOptions.ForEmbeddedResources("page_{0}.html");
viewer.View(viewOptions);
}
The following image demonstrates the result:

Create an HTML file with external resources
If you want to store an HTML file and additional resource files (such as fonts, images, and stylesheets) separately, call the HtmlViewOptions.ForExternalResources method and pass the following parameters:
- The output file path format
- The path format for the folder with external resources
- The resource URL format
using GroupDocs.Viewer;
using GroupDocs.Viewer.Options;
// ...
using (var viewer = new Viewer("flowchart.vsdx"))
{
// Create an HTML file for each drawing page.
// Specify the HTML file names and location of external resources.
// {0} and {1} are replaced with the current page number and resource name, respectively.
var viewOptions = HtmlViewOptions.ForExternalResources(
"page_{0}.html", "page_{0}/resource_{0}_{1}", "page_{0}/resource_{0}_{1}");
viewer.View(viewOptions);
}
The image below demonstrates the result. External resources are placed in a separate folder.

Render Visio files as PDF
Create a PdfViewOptions class instance and pass it to the Viewer.View method to convert a Visio file to PDF. The PdfViewOptions class properties allow you to control the conversion process. For instance, you can protect the output PDF file, reorder its pages, and specify the quality of document images.
using GroupDocs.Viewer;
using GroupDocs.Viewer.Options;
// ...
using (var viewer = new Viewer("flowchart.vsdx"))
{
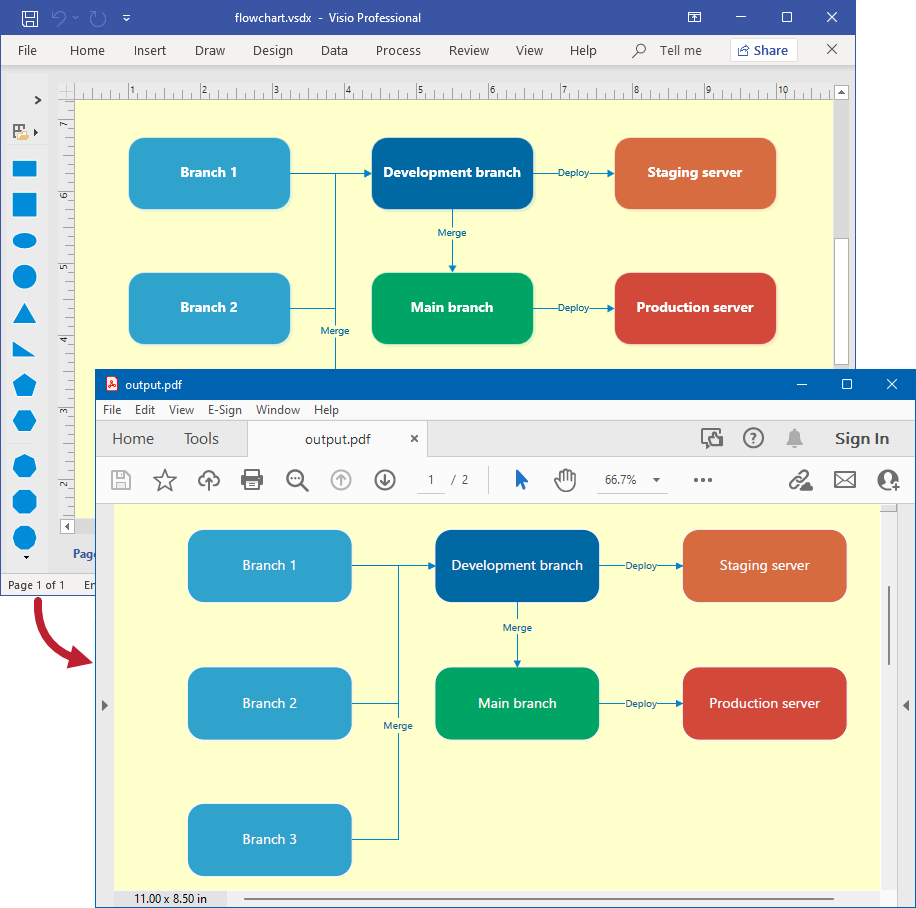
var viewOptions = new PdfViewOptions("output.pdf");
viewer.View(viewOptions);
}
The following image demonstrates the result:

Render Visio files as PNG
Create a PngViewOptions class instance and pass it to the Viewer.View method to convert a Visio file to PNG. Use the PngViewOptions.Height and PngViewOptions.Width properties to specify the output image size in pixels.
using GroupDocs.Viewer;
using GroupDocs.Viewer.Options;
// ...
using (var viewer = new Viewer("flowchart.vsdx"))
{
// Create a PNG image for each drawing page.
// {0} is replaced with the current page number in the image name.
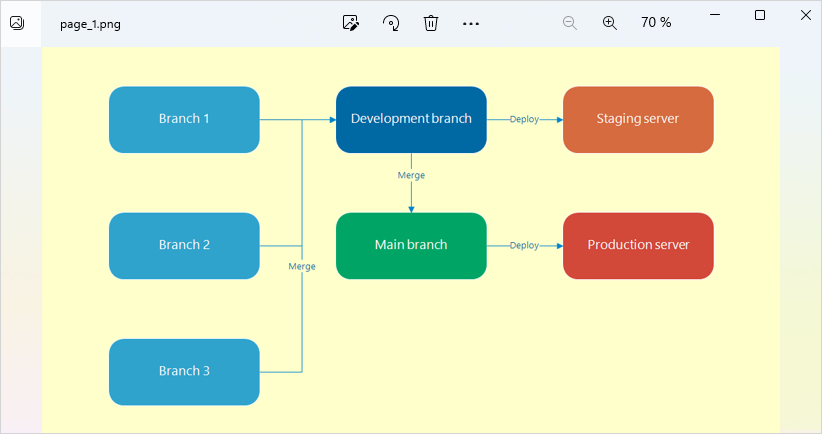
var viewOptions = new PngViewOptions("output_{0}.png");
viewOptions.Width = 950;
viewOptions.Height = 800;
viewer.View(viewOptions);
}
The following image demonstrates the result:

Render Visio files as JPEG
Create a JpgViewOptions class instance and pass it to the Viewer.View method to convert a Visio file to JPEG. Use the JpgViewOptions.Height and JpgViewOptions.Width properties to specify the output image size in pixels.
using GroupDocs.Viewer;
using GroupDocs.Viewer.Options;
// ...
using (var viewer = new Viewer("flowchart.vsdx"))
{
// Create a JPEG image for each drawing page.
// {0} is replaced with the current page number in the image name.
var viewOptions = new JpgViewOptions("output_{0}.jpg");
viewOptions.Width = 950;
viewOptions.Height = 800;
viewer.View(viewOptions);
}
Render only diagram shapes
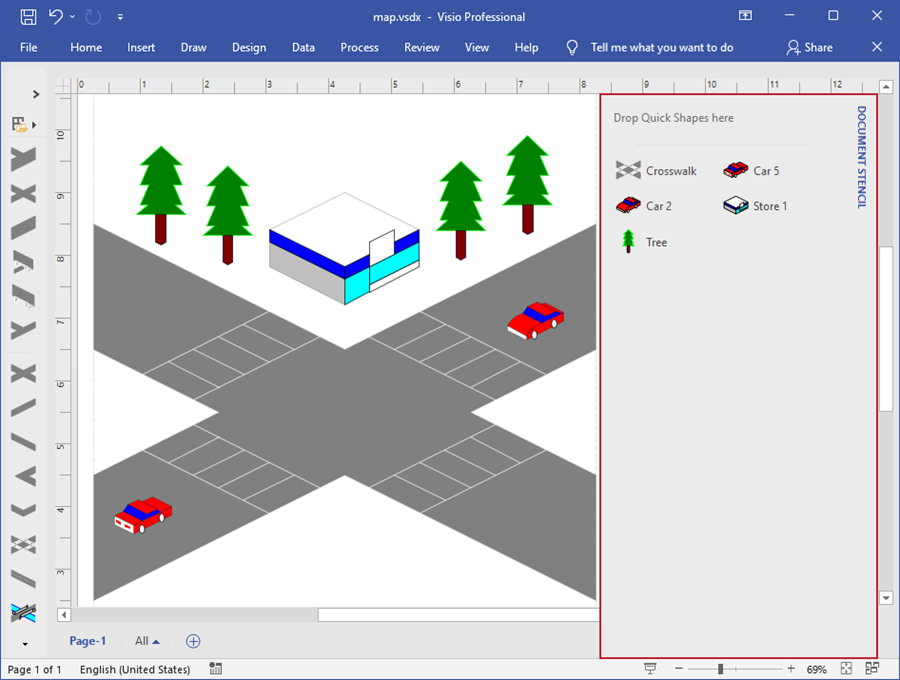
GroupDocs.Viewer allows you to render shapes used in a Visio diagram or stored in a Visio stencil file. These shapes are displayed in the Document Stencil pane in Microsoft Visio.

To render only master shapes contained in your Visio file, enable the VisioRenderingOptions.RenderFiguresOnly property for one of the following classes (depending on the output file format):
The VisioRenderingOptions.FigureWidth property allows you to specify the shape width in pixels. The height is calculated automatically based on the aspect ratio of each shape.
using GroupDocs.Viewer;
using GroupDocs.Viewer.Options;
// ...
using (var viewer = new Viewer("map.vsdx"))
{
var viewOptions = new PdfViewOptions("output.pdf");
viewOptions.VisioRenderingOptions.RenderFiguresOnly = true;
viewOptions.VisioRenderingOptions.FigureWidth = 200;
viewer.View(viewOptions);
}
The image below demonstrates the result.
![Render master shapes only](https://docs.groupdocs.com/viewer/net/images/rendering-basics/render-visio-documents/render-visio-shapes