Viewing Word Files
Viewing Word Files in C#
GroupDocs.Viewer for .NET allows you to render your Microsoft Word documents in HTML, PDF, PNG, and JPEG formats. You do not need to use Microsoft Word or other word processors to load and view Word documents within your .NET application (web or desktop).
To start using the GroupDocs.Viewer API, create a Viewer class instance. Pass a document you want to view to the class constructor. You can load the document from a file or stream. Call one of the Viewer.View method overloads to convert the document to HTML, PDF, or image format. These methods allow you to render the entire document or specific pages.
View Word documents as HTML
Create an HtmlViewOptions class instance and pass it to the Viewer.View method to convert a Word file to HTML. The HtmlViewOptions class properties allow you to control the conversion process. For instance, you can embed all external resources in the generated HTML file, minify the output file, and optimize it for printing. Refer to the following documentation section for details: Rendering to HTML.
Create an HTML file with embedded resources
To save all elements of an HTML page (including text, graphics, and stylesheets) into a single file, call the HtmlViewOptions.ForEmbeddedResources method and specify the output file name.
using GroupDocs.Viewer;
using GroupDocs.Viewer.Options;
// ...
using (var viewer = new Viewer("resume.docx"))
{
// Create an HTML file for each document page.
// {0} is replaced with the current page number in the file name.
var viewOptions = HtmlViewOptions.ForEmbeddedResources("page_{0}.html");
viewer.View(viewOptions);
}
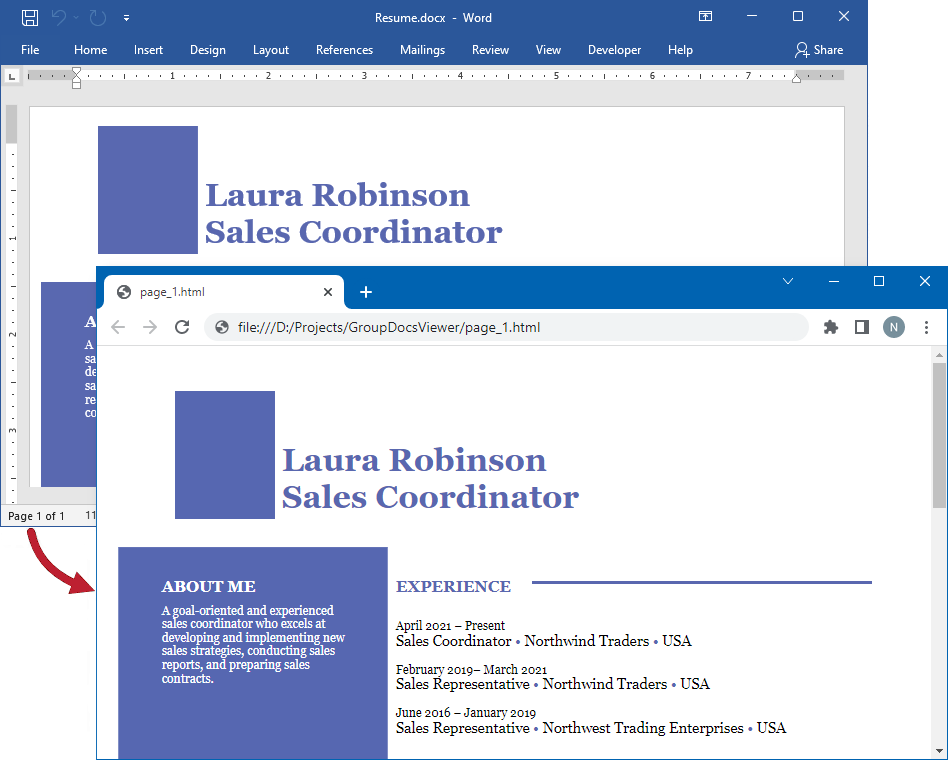
The following image demonstrates the result:

Create an HTML file with external resources
If you want to store an HTML file and additional resource files (such as fonts, images, and stylesheets) separately, call the HtmlViewOptions.ForExternalResources method and pass the following parameters:
- The output file path format
- The path format for the folder with external resources
- The resource URL format
using GroupDocs.Viewer;
using GroupDocs.Viewer.Options;
// ...
using (var viewer = new Viewer("resume.docx"))
{
// Create an HTML file for each document page.
// Specify the HTML file names and location of external resources.
// {0} and {1} are replaced with the current page number and resource name, respectively.
var viewOptions = HtmlViewOptions.ForExternalResources(
"page_{0}.html", "page_{0}/resource_{0}_{1}", "page_{0}/resource_{0}_{1}");
viewer.View(viewOptions);
}
The image below demonstrates the result. External resources are placed in a separate folder.

View Word documents as PDF
Create a PdfViewOptions class instance and pass it to the Viewer.View method to convert a Word file to PDF. The PdfViewOptions class properties allow you to control the conversion process. For instance, you can protect the output PDF file, reorder its pages, and specify the quality of document images. Refer to the following documentation section for details: Rendering to PDF.
using GroupDocs.Viewer;
using GroupDocs.Viewer.Options;
// ...
using (var viewer = new Viewer("resume.docx"))
{
var viewOptions = new PdfViewOptions("output.pdf");
viewer.View(viewOptions);
}
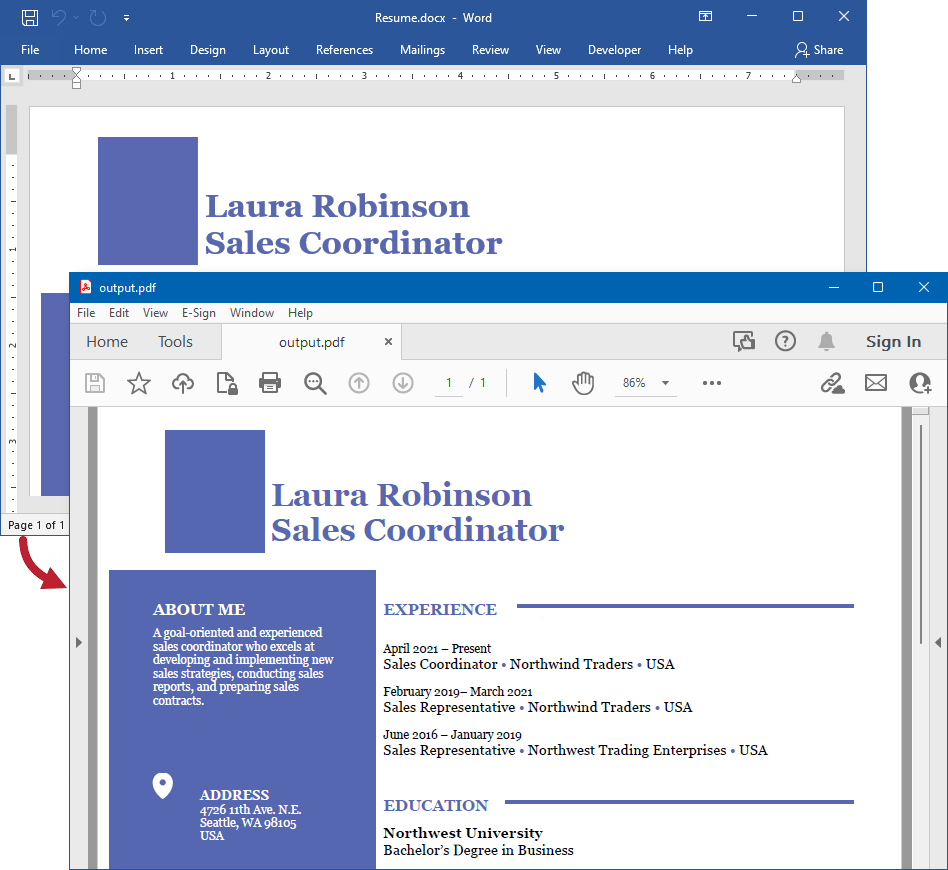
The following image demonstrates the result:

View Word documents as PNG
Create a PngViewOptions class instance and pass it to the Viewer.View method to convert a Word file to PNG. Use the PngViewOptions.Height and PngViewOptions.Width properties to specify the output image size in pixels.
using GroupDocs.Viewer;
using GroupDocs.Viewer.Options;
// ...
using (var viewer = new Viewer("resume.docx"))
{
// Create a PNG image for each document page.
// {0} is replaced with the current page number in the image name.
var viewOptions = new PngViewOptions("output_{0}.png");
viewOptions.Width = 800;
viewOptions.Height = 900;
viewer.View(viewOptions);
}
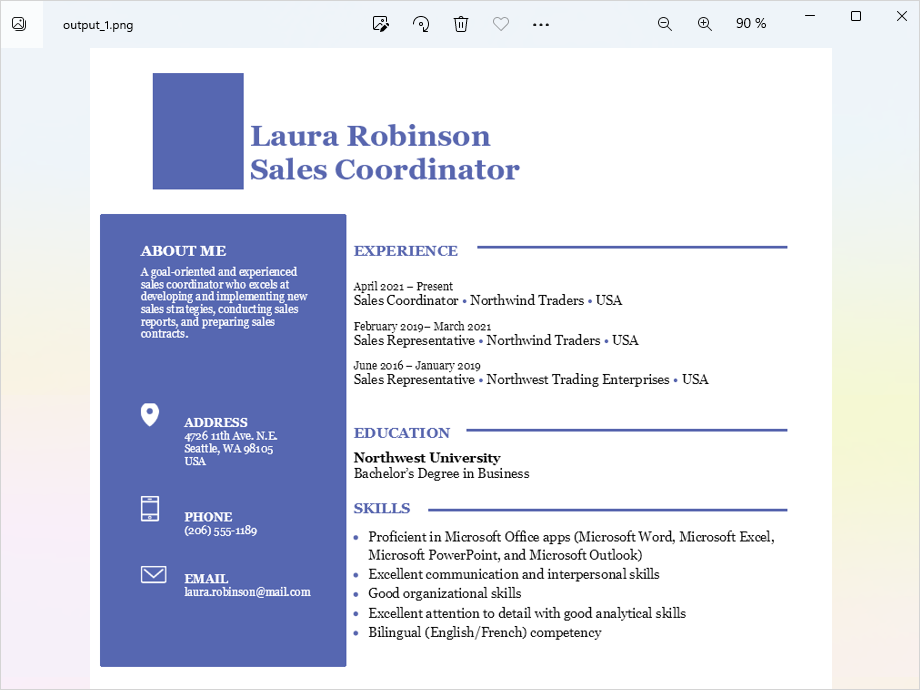
The following image demonstrates the result:

View Word documents as JPEG
Create a JpgViewOptions class instance and pass it to the Viewer.View method to convert a Word file to JPEG. Use the JpgViewOptions.Height and JpgViewOptions.Width properties to specify the output image size in pixels.
using GroupDocs.Viewer;
using GroupDocs.Viewer.Options;
// ...
using (var viewer = new Viewer("resume.docx"))
{
// Create a JPEG image for each document page.
// {0} is replaced with the current page number in the image name.
var viewOptions = new JpgViewOptions("output_{0}.jpg");
viewOptions.Width = 800;
viewOptions.Height = 900;
viewer.View(viewOptions);
}
Define page margins
Use the following properties to specify the size of page margins in the output files when you convert your Word documents to HTML, PDF, and image formats:
- WordProcessingOptions.TopMargin
- WordProcessingOptions.BottomMargin
- WordProcessingOptions.LeftMargin
- WordProcessingOptions.RightMargin
You can access these properties for the following classes:
The example below converts a Word document to HTML and specifies page margins for the output file.
using GroupDocs.Viewer;
using GroupDocs.Viewer.Options;
// ...
using (var viewer = new Viewer("resume.docx"))
{
// Create an HTML file for each document page.
// {0} is replaced with the current page number in the file name.
var viewOptions = HtmlViewOptions.ForEmbeddedResources("page_{0}.html");
// Specify the size of page margins in points.
viewOptions.WordProcessingOptions.TopMargin = 72;
viewOptions.WordProcessingOptions.BottomMargin = 72;
viewOptions.WordProcessingOptions.LeftMargin = 54;
viewOptions.WordProcessingOptions.RightMargin = 54;
viewer.View(viewOptions);
}
Render tracked changes
GroupDocs.Viewer does not render tracked changes (revisions made to a Word document) by default. If you want to display tracked changes in the output file, enable the WordProcessingOptions.RenderTrackedChanges property for one of the following classes (depending on the output file format):
The following code example demonstrates how to render a Word document with tracked changes:
using GroupDocs.Viewer;
using GroupDocs.Viewer.Options;
// ...
using (var viewer = new Viewer("TrackChanges.docx"))
{
var viewOptions = new PdfViewOptions("output.pdf");
viewOptions.WordProcessingOptions.RenderTrackedChanges = true;
viewer.View(viewOptions);
}
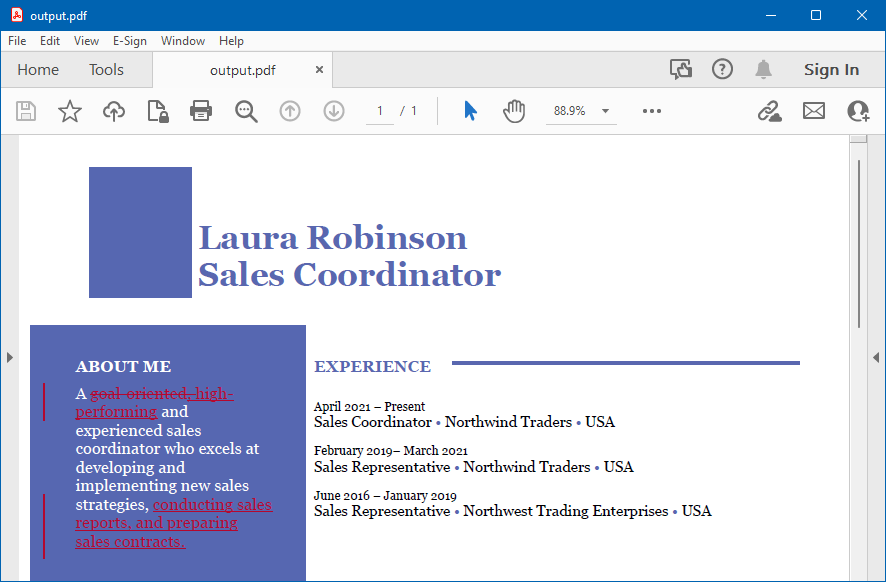
The following image illustrates the result:

Render comments
Enable the ViewOptions.RenderComments option for a target view to display comments in the output file when you convert your document to HTML, PDF, PNG, or JPEG format.
The code example below renders a Word document with comments to PDF.
using GroupDocs.Viewer;
using GroupDocs.Viewer.Options;
// ...
using (var viewer = new Viewer("resume.docx"))
{
var viewOptions = new PdfViewOptions("output.pdf");
viewOptions.RenderComments = true;
viewer.View(viewOptions);
}
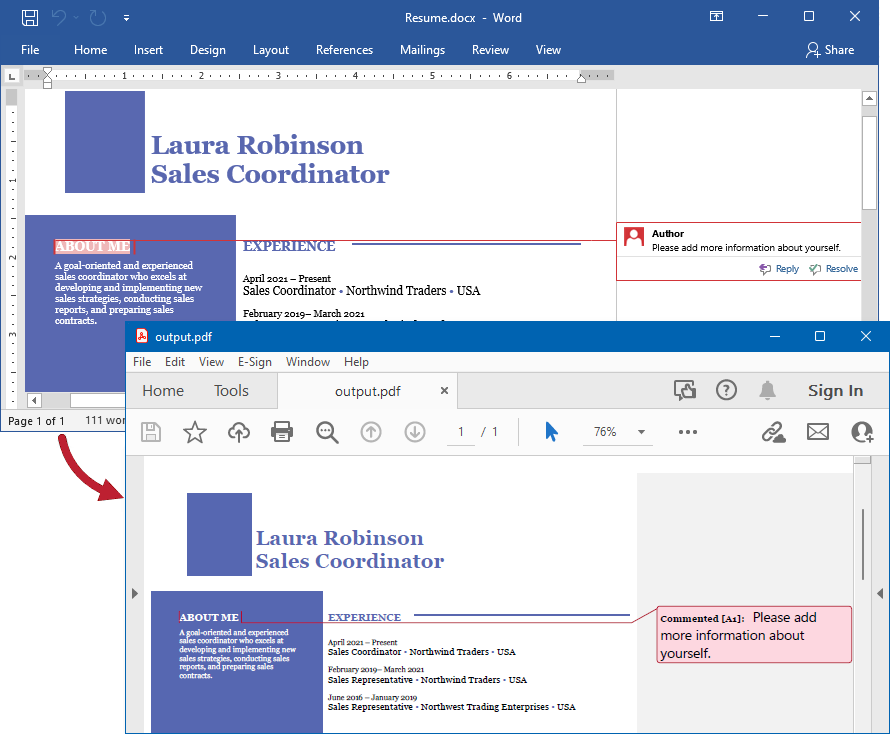
The following image illustrates the result: